15 Nov 2023
Android Jetpack Compose stands out as a powerful toolkit that empowers developers to build modern and engaging user interfaces for Android applications. Let’s continue exploring the benefits of Jetpack Compose based on the insights gathered from various sources.

Seamless Integration with Existing Code
Jetpack Compose is designed to be compatible with existing codebases, allowing developers to adopt it gradually and integrate it seamlessly into their projects. This compatibility ensures that developers can leverage the power of Compose without the need for a complete overhaul of their existing codebase, enabling a smooth transition to modern UI development practices.
Live Previews and Full Android Studio Support
Jetpack Compose accelerates development by providing live previews and full support within Android Studio. Developers can visualize changes to the UI in real-time, iterate quickly, and ensure a consistent user experience across different screen sizes and orientations. The robust tooling support offered by Compose enhances developer productivity and facilitates a more efficient development workflow.
Jetpack Compose offers direct access to Android platform APIs, enabling developers to create feature-rich and visually appealing apps with ease. By leveraging built-in support for Material Design, Dark theme, animations, and more, developers can create apps that adhere to Android design guidelines and provide a seamless user experience.
Adaptive UI Development
Compose for large screens and Wear OS extends the capabilities of Jetpack Compose to cater to different form factors and screen sizes. The adaptive layout ensures that the UI of the app responds effectively to varying screen dimensions, orientations, and device types, providing a consistent and optimized user experience across all platforms.
In conclusion, Android Jetpack Compose emerges as a game-changer in the realm of Android UI development, offering a plethora of benefits that enhance developer productivity, streamline UI creation, and elevate the user experience of Android applications. By embracing Jetpack Compose, developers can unlock new possibilities in UI design and development, leading to the creation of visually stunning and feature-rich Android apps.
05 Oct 2023
Introduction
Android Jetpack Compose has revolutionized the way developers create user interfaces for Android applications. By leveraging this modern toolkit, developers can streamline UI development, enhance user experience, and boost productivity. Let’s delve into the benefits of Android Jetpack Compose based on insights from various sources.
Simplified UI Development
Jetpack Compose simplifies UI development by allowing developers to describe the UI using Kotlin code. This declarative approach eliminates the need for XML layouts, reducing boilerplate code and making UI development more intuitive and efficient with Compose, developers can create custom and non-standardized components with ease, enabling them to build visually appealing interfaces for their apps.
Enhanced Developer Satisfaction
One of the key benefits highlighted by developers using Jetpack Compose is the satisfaction it brings. The technology is well-received among developers, who appreciate the modern approach to UI development and the ease of creating interactive and dynamic interfaces. By adopting Compose, developers can work more efficiently, leading to a more motivated and engaged team.

Reduced Technological Debt
Jetpack Compose offers a lower risk of technological debt compared to traditional UI development approaches. Google’s emphasis on the adaptation and development of Compose, along with positive feedback from developers, positions it as a safer choice for long-term project development.
Additionally, being part of the Jetpack package means that Compose is well-integrated with other Google solutions, paving the way for future enhancements and integrations.
Faster Software Development
Despite being a relatively new technology, Jetpack Compose enables faster native Android UI development compared to traditional XML-based approaches. By leveraging Compose’s capabilities, developers can iterate quickly, build UI components efficiently, and create visually appealing apps with less code. The intuitive nature of Compose allows for rapid prototyping and iteration, leading to shorter software development cycles.
02 Aug 2023
Ethereum is a decentralized, open-source blockchain platform that enables the creation of smart contracts and decentralized applications (dApps). ERC20 is a standard for fungible tokens on the Ethereum blockchain. In this blog post, I will guide you through the process of creating a GraphQL(it could Rest too 🤷) app that connects with Ethereum networking to communicate with ERC20 tokens.
Step 1: Setting up the Development Environment
Before we begin, make sure you have the following tools installed:
Node.js and npm (Node Package Manager)
A code editor or IDE (Integrated Development Environment) such as Visual Studio Code or IntelliJ IDEA
A web3 library for JavaScript, such as Web3.js or ethers.js
Step 2: Creating a GraphQL Schema
A GraphQL schema is a definition of the types of data that can be queried and the relationships between them. To create a GraphQL schema for our app, we will use the GraphQL schema language.
`type Query {
token(id: ID!): Token
}
type Token {
id: ID!
name: String!
symbol: String!
totalSupply: Int!
balanceOf(address: String!): Int!
}`
In this schema, we have defined a Query type that has a single field called token. The token field takes an id argument of type ID!, which means that it is a required field. The token field returns a Token type, which has several fields: id, name, symbol, totalSupply, and balanceOf. The balanceOf field takes an address argument of type String!, which means that it is a required field.
Step 3: Creating a GraphQL Resolver
A GraphQL resolver is a function that is called when a query is executed. The resolver is responsible for fetching the data for the query and returning it in the correct format. To create a GraphQL resolver for our app, we will use the graphql-tools library.
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const schema = buildSchema(`
type Query {
token(id: ID!): Token
}
type Token {
id: ID!
name: String!
symbol: String!
totalSupply: Int!
balanceOf(address: String!): Int!
}
`);
const rootValue = {
token: async (parent, { id }) => {
const token = await getToken(id);
return token;
},
};
const app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: rootValue,
graphiql: true,
}));
app.listen(4000, () => {
console.log('GraphQL server running on port 4000');
});
In this code, we have defined a schema object that contains our GraphQL schema. We have also defined a rootValue object that contains the resolver functions for our schema. The token resolver function takes an id argument and returns a Token object.
Step 4: Connecting to Ethereum Networking
To connect to the Ethereum network, we will use the web3 library.
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_PROJECT_ID'));
In this code, we have created a new Web3 object and passed it a HttpProvider object that connects to the Ethereum mainnet through Infura/Alchemy.
Step 5: Querying ERC20 Tokens
To query ERC20 tokens, we will use the web3.eth.getToken method.
const token = await web3.eth.getToken(tokenAddress);
In this code, we have called the getToken method on the web3.eth object and passed it the address of the ERC20 token we want to query.
Step 6: Returning the Token Data
Once we have queried the ERC20 token, we can return the data to the client.
return {
id: token.id,
name: token.name,
symbol: token.symbol,
totalSupply: token.totalSupply,
balanceOf: token.balanceOf,
};
In this code, we have returned an object that contains the id, name, symbol, totalSupply, and balanceOf fields of the ERC20 token.
Conclusion
In this blog post, we have covered the basics of creating a GraphQL app that connects with Ethereum networking to communicate with ERC20 tokens. We have learned how to create a GraphQL schema, create a GraphQL resolver, connect to Ethereum networking, query ERC20 tokens, and return the token data to the client. With this knowledge, you can build your own GraphQL app that interacts with the Ethereum blockchain.
28 Jun 2023
Introduction
No significant change happened to the $1.9 trillion travel industry. The pandemic led to unprecedented low travel volumes and financial strain, and all those business trips year-round are now 30-minute Zoom meetings.
The travel and hospitality industries (and their customers) are stuck with dated solutions, where online booking, cheap flight platforms, and lousy loyalty mechanics are not sufficing modern travelers and modern challenges and needs. Nomad rethinks the role of blockchain, empowering travelers and companies alike with unprecedented opportunities and creating a harmonious ecosystem that fosters trust, transparency, and unforgettable experiences.
What it does
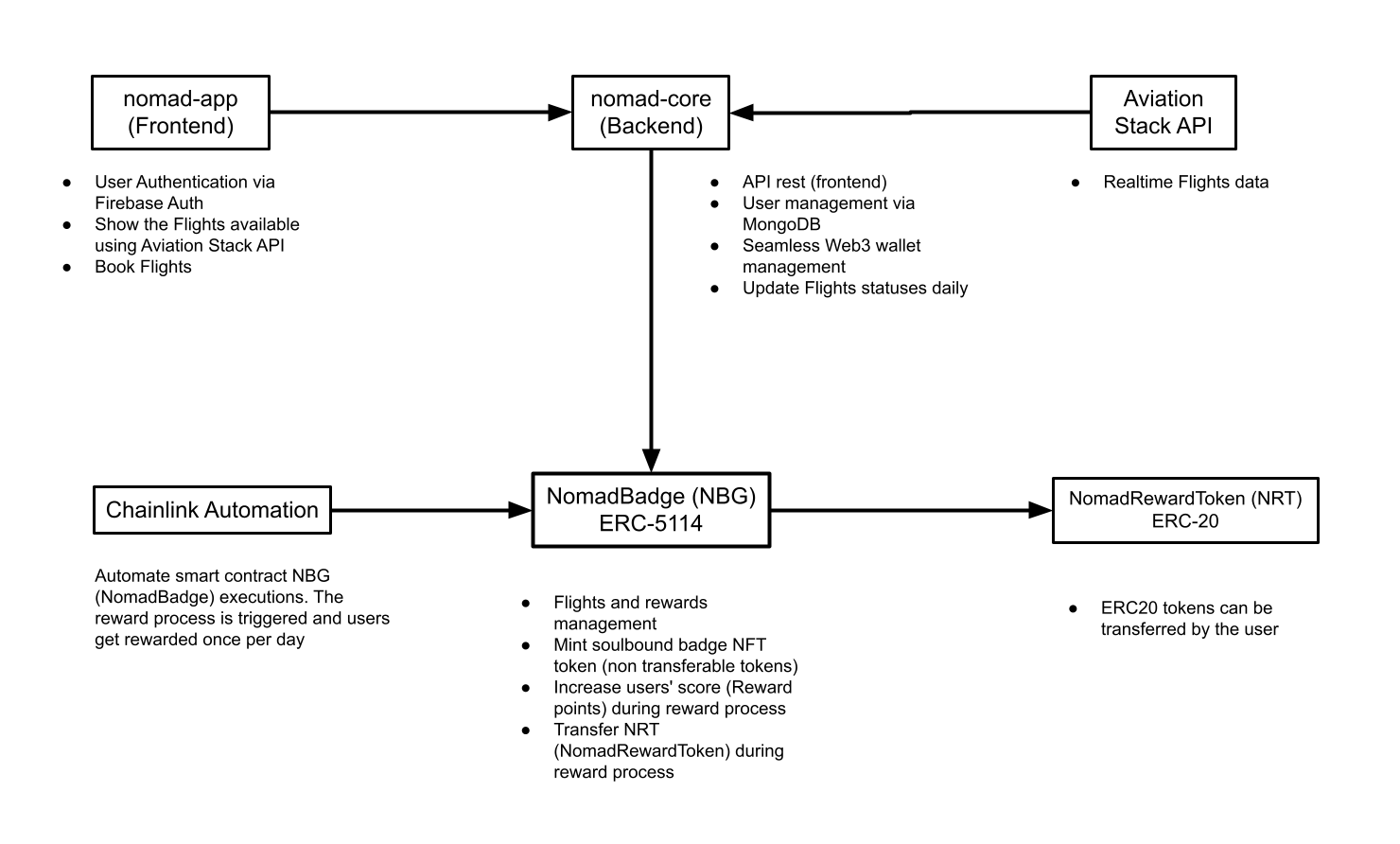
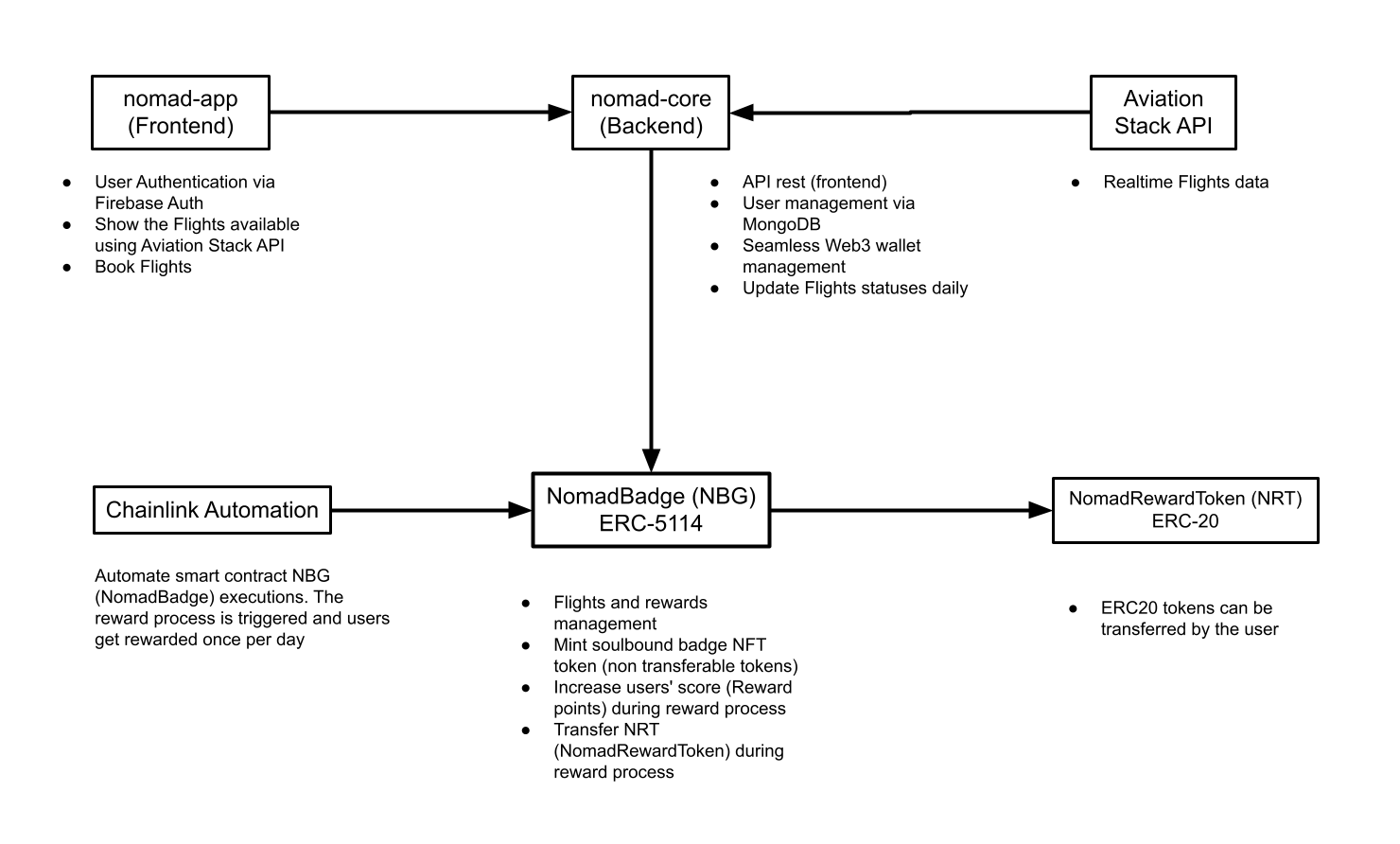
The user’s journey starts when he/she decides to book a flight. To do so, the user can install the Nomad App and check the flights available. Due to the hackathon, we are using a specific flight (YYC - SEA) as a use case but the project can be more flexible and include more flight legs.
The app’s home screen integrates with Nomad core (NodeJs app - Backend) which provides a list of flights based on Flights API (Aviation stack API). Our Backend is hosted on [Heroku platform] Nomad Backend.
The user can go through the sign-in flow and create an account. For this step, the Nomad app integrates with Firebase Authentication (Firebase Authentication) and lets the user choose a Google account. This step is crucial because it is part of the Seamless Web3 wallet creation - the user creates a Web3 wallet with 3 clicks and does not need to worry about the bureaucratic Web3 wallet creation. During this process, the Backend will store the user’s credentials on MongoDB (MongoDB Atlas). It will automagically ether.js create the user’s Ethereum wallet and store the private key on the MongoDB. We are not really concerned about security here since the wallet will not store a huge number of tokens/rewards initially.

The app also has two other screens: Admin and Profile. Admin screen provides triggers to the Backend force interactions with the smart contract NomadBadge and the Flights API for only testing purposes. The Profile gives some information about User’s data on the MongoDB database and also exposes the user’s private key for testing purposes.
A flight can be booked on the Home screen. The user can tap the Buy ticket button which will trigger the Backend to add a Flight (scheduled flight status) entry on the blockchain. Notice the user has to have Funds in his wallet in order to buy a flight ticket. After the flight is added on-chain, the user has an eligible flight and can get rewards from it. The Backend will update all the scheduled flight statuses and also update the smart contract.
Chainlink Automation executes the rewarding process for NomadBadge automatically. Once per pay, Chainlink Automation triggers the rewarding process for all the ACTIVE flights. The NomadBadge mints an NBG token if the user does not have an NBG token according to the Soulbound token specification.
We used a Soulbound token as a reference to a user’s non-transferable experience with the airline/flight. This and in conjunction with the reward system offers airlines a unique and dynamic loyalty system that engages users with their experience/status and rewards them with points they can use or transfer to others.
After that, the NomadBadge attributes rewards points to the user token and also transfers ERC20 tokens (NomadRewardToken - NRT) to the user’s wallet. The ERC20 tokens can be transferred at any time by the user. By the end of the process, NomadBadge changes the flight status to REWARDED.
Built With
- alchemyapi
- chainlink
- ethersjs
- express.js
- firebase
- heroku
- javascript
- kotlin
- mongodb
- node.js
- openzeppelin
- solidity
- typescript
21 Apr 2023
Material3 is the latest design system from Google that brings a fresh look and feel to Android apps. When combined with Jetpack Compose, Google’s modern UI toolkit for building native Android apps, developers have a powerful combination at their disposal. Let’s delve into the main components of Material3 for Android and how they integrate with Jetpack Compose.
Material3 Components
- Typography
Typography in Material3 focuses on readability and hierarchy. It includes a range of text styles and weights to help developers create visually appealing and accessible interfaces.
- Color System
Material3 introduces a new color system that offers a wider palette and more flexibility for customizing app themes. It includes primary, secondary, surface, and on-surface colors to ensure consistency across the app.
- Shape
The shape system in Material3 defines the corner radius for components like buttons, cards, and dialogs. It allows for consistent and visually pleasing rounded corners throughout the app.
- Elevation
Elevation helps create a sense of depth and hierarchy in the UI. Material3 provides a standardized elevation system for components, making it easier to design interfaces with consistent shadows and overlays.
- Motion
Motion in Material3 adds fluidity and responsiveness to app interactions. It includes predefined animations for common UI transitions, enhancing the user experience and making the app feel more dynamic.
Integrating Material3 with Jetpack Compose
Jetpack Compose simplifies UI development by using a declarative approach to building interfaces. When integrating Material3 with Jetpack Compose, developers can leverage the following:
-
MaterialTheme
The MaterialTheme composable allows developers to apply Material3 styles and components to their UI elements. It provides easy access to typography, colors, shapes, and other design elements defined in Material3.
-
Material3 Components
Material3 components like Button, TextField, Card, and BottomSheet are designed to work seamlessly with Jetpack Compose. Developers can use these components to create modern and consistent UIs that follow Material Design guidelines.
-
Theming
Jetpack Compose makes theming easy by allowing developers to define custom themes and apply them to different parts of the app. By combining Material3’s design system with Jetpack Compose’s theming capabilities, developers can create visually appealing and cohesive user interfaces.
In conclusion, Material3 for Android and Jetpack Compose offer a powerful combination for building modern and visually engaging apps. By understanding the main components of Material3 and how they integrate with Jetpack Compose, developers can create UIs that are not only beautiful but also user-friendly and consistent.